Have you ever seen an advertise with us page on a popular blog?
What have you seen there in the advertise with us page?
According to me, you should have seen some statistics of the blog and a contact us widget. If an advertiser visits the advertise with us page, he/she will use the contact form to contact the blogger.
One of your visitors faced an issue with your blog like:
The tutorial you said isn't working, Your website is loading slowly, He is facing problems with the pop-ups. So the visitor needs your email to contact you. For this purpose, we should add a contact us page in Blogger blog.
This tutorial includes three steps. But don't worry, it isn't hard, all you need to do is follow each and every step carefully and you can easily set up a contact us page in your Blogger blog.
To add the contact form to your pages like " contact us ", " advertise with us ", we need to add the contact form to the sidebar and later move it to the page we need.
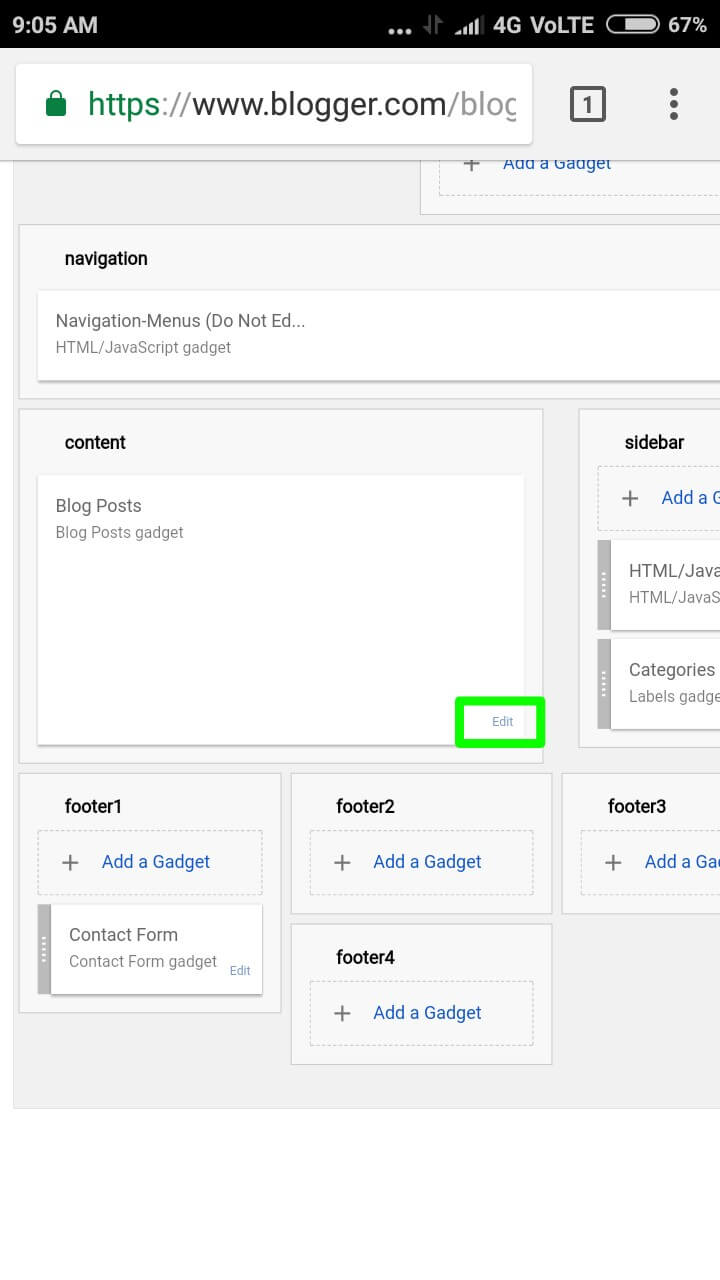
1. Go to Blogger.com and click on the layout of your desired blog.
2. On the sidebar, Click on Add a gadget.
3. Scroll down and click on 'Contact Form'.
4. Click on save.
Hoorah, you have successfully added a Contract form to the sidebar of your blog and this is the time to move it away from the sidebar.
2. Hiding the contact form
With Blogger, we don't have any option to move widgets from the sidebar to Pages.
In WordPress, there are many plugins like Contact form 7, which gives you shortcodes and you can paste the shortcode anywhere in your blog and the contact form appears.
So, We will hide the contact form from the sidebar and move it away into Pages.
1. Go to Blogger.com and click on the template.
2. Click on Edit HTML.
3. Search for ]]</b:skin>
4. Just above the ]]</b:skin>, paste the below code :
The code is written on CSS and it will tell Blogger not to display the widget named ( Contact form ). As we have already added the contact form in the step-1, it would be automatically hidden.
3. Add contact us page in Blogger
Now, We will add the contact form to blogger pages.
1. Go to blogger.com and click on pages and click on Add new
2. Give the page a title like Contact Us or me
3. Click on HTML of page editor, Paste the below code in the content box.
Important: This code is not written by me. The code credits go to Ankit Singla from Bloggertipstricks.com.
They might contain some virus or affect blog load time. This widget if officially provided by Google. So no need for worrying.
Fully customizable: If you know CSS language, you can easily change colors, styles, and Sizes.
Avoid Spammers: Actually, providing our email directly in the blog is dangerous. If a hacker knows you Email, He will contact you in the name of Blogger and in his mail, he writes that, Login to your blog to resolve issues etc.
When you click on the link, you will land on a page that exactly looks like Blogger and when you enter your login details, The hacker can get your login details and can easily login to your blog.
With the contact form, No one can see your email, so there is no risk involved using the Contact form.
This is tutorial to add contact us (contact form) to Blogger. If you like it, just share it and let your friends know about this post.
What have you seen there in the advertise with us page?
According to me, you should have seen some statistics of the blog and a contact us widget. If an advertiser visits the advertise with us page, he/she will use the contact form to contact the blogger.
One of your visitors faced an issue with your blog like:
The tutorial you said isn't working, Your website is loading slowly, He is facing problems with the pop-ups. So the visitor needs your email to contact you. For this purpose, we should add a contact us page in Blogger blog.
How to Add Contact Form (Contact Us Page) In Blogger
This tutorial includes three steps. But don't worry, it isn't hard, all you need to do is follow each and every step carefully and you can easily set up a contact us page in your Blogger blog.
1. Adding the contact form to the sidebar
To add the contact form to your pages like " contact us ", " advertise with us ", we need to add the contact form to the sidebar and later move it to the page we need.
1. Go to Blogger.com and click on the layout of your desired blog.
2. On the sidebar, Click on Add a gadget.
3. Scroll down and click on 'Contact Form'.
4. Click on save.
Hoorah, you have successfully added a Contract form to the sidebar of your blog and this is the time to move it away from the sidebar.
2. Hiding the contact form
With Blogger, we don't have any option to move widgets from the sidebar to Pages.
In WordPress, there are many plugins like Contact form 7, which gives you shortcodes and you can paste the shortcode anywhere in your blog and the contact form appears.
So, We will hide the contact form from the sidebar and move it away into Pages.
1. Go to Blogger.com and click on the template.
2. Click on Edit HTML.
3. Search for ]]</b:skin>
4. Just above the ]]</b:skin>, paste the below code :
div#ContactForm1 {
display: none !important; }
The code is written on CSS and it will tell Blogger not to display the widget named ( Contact form ). As we have already added the contact form in the step-1, it would be automatically hidden.
Recommended: Display Blogger Posts In Grid View With Thumbnails
3. Add contact us page in Blogger
Now, We will add the contact form to blogger pages.
1. Go to blogger.com and click on pages and click on Add new
2. Give the page a title like Contact Us or me
3. Click on HTML of page editor, Paste the below code in the content box.
<div id="custom_ContactForm1"
class="widget ContactForm">
<div class="contact-form-widget
<p>Get in touch with us by fillin
out the form below.</p>
<div class="form">
<form name="contact-form">
<p></p>
Name
<br>
<input type="text" value="" size=
name="name"
id="ContactForm1_contact-form-
name" class="contact-form-name
<p></p>
<span style="font-weight:
bolder;">*</span>
<br>
<input type="text" value="" size=
name="email"
id="ContactForm1_contact-form-
email" class="contact-form-email
<p></p>
Message
<span style="font-weight:
bolder;">*</span>
<br>
<textarea rows="5" name="email
message" id="ContactForm1_con
form-email-message" cols="25"
class="contact-form-email-
message"></textarea>
<p></p>
<input type="button" value="Sen
id="ContactForm1_contact-form-
submit" class="contact-form-butt
contact-form-button-submit">
<p></p>
<div style="text-align: center; m
width: 222px; width: 100%">
<p id="ContactForm1_contact-for
error-message" class="contact-f
error-message"></p>
<p id="ContactForm1_contact-for
success-message" class="contac
form-success-message"></p>
</div>
</form>
</div>
</div>
<div class="clear"></div>
<span class="widget-item-contro
<span class="item-control blog-
admin">
<a title="Edit"
target="configContactForm1"
onclick="return
_WidgetManager._PopupConfig
(document.getElementById
("ContactForm1"));" href="//
www.blogger.com/rearrange?
blogID=8799058979810298021&wi
ContactForm&widgetId=ContactF
action=editWidget§ionId=sid
right-1" class="quickedit">
<img width="18" height="18" src
img1.blogblog.com/img/
icon18_wrench_allbkg.png" alt=""
</a>
</span>
</span>
<div class="clear"></div>
</div>
Important: This code is not written by me. The code credits go to Ankit Singla from Bloggertipstricks.com.
Advantages of this Contact form
No fear of anything: Some bloggers use third-party widgets to add contact us page in Blogger. But they aren't considered safe.They might contain some virus or affect blog load time. This widget if officially provided by Google. So no need for worrying.
Fully customizable: If you know CSS language, you can easily change colors, styles, and Sizes.
Avoid Spammers: Actually, providing our email directly in the blog is dangerous. If a hacker knows you Email, He will contact you in the name of Blogger and in his mail, he writes that, Login to your blog to resolve issues etc.
When you click on the link, you will land on a page that exactly looks like Blogger and when you enter your login details, The hacker can get your login details and can easily login to your blog.
With the contact form, No one can see your email, so there is no risk involved using the Contact form.
You Might Also Like: How to Allow Anonymous Comments In Blogger
This is tutorial to add contact us (contact form) to Blogger. If you like it, just share it and let your friends know about this post.
How to Add Contact Form (Contact Us Page) In Blogger
03:15:00
Blogger